October 2020 - June 2021
Hatch
An event discovery app for USC students.
My Role: User Research, Interaction Design, Usability Testing, Visual Design, and Prototyping.
Collaboration: Katie Haas, Colette Zhou
Design Tools: Figma
Deliverables: Wireframes, and High Fidelity Designs, Prototype
The problem
THE CURRENT STUDENT EXPERIENCE
• No consolidated platform to view events on campus
• Tedious process of getting events approved
• Students currently use a combination of these three methods to discover events on campus:
Design Question
How might we make event discovery 🔎 more simple for USC students ?




O1 DISCOVER
User Interviews
From conducting 15 interviews with current students and showing them a visual value proposition of what Hatch could offer to test out our idea, we found that students would like platform with a narrower focus, specifically more on-campus events and professional events.
- “Party doesn’t apply for the older audience.”
- “It seems like it is very short term, people would not use it after a couple of weeks.”
The criteria we use to decide what type of events to put on was created directly from our user insights.
O2 DEFINE
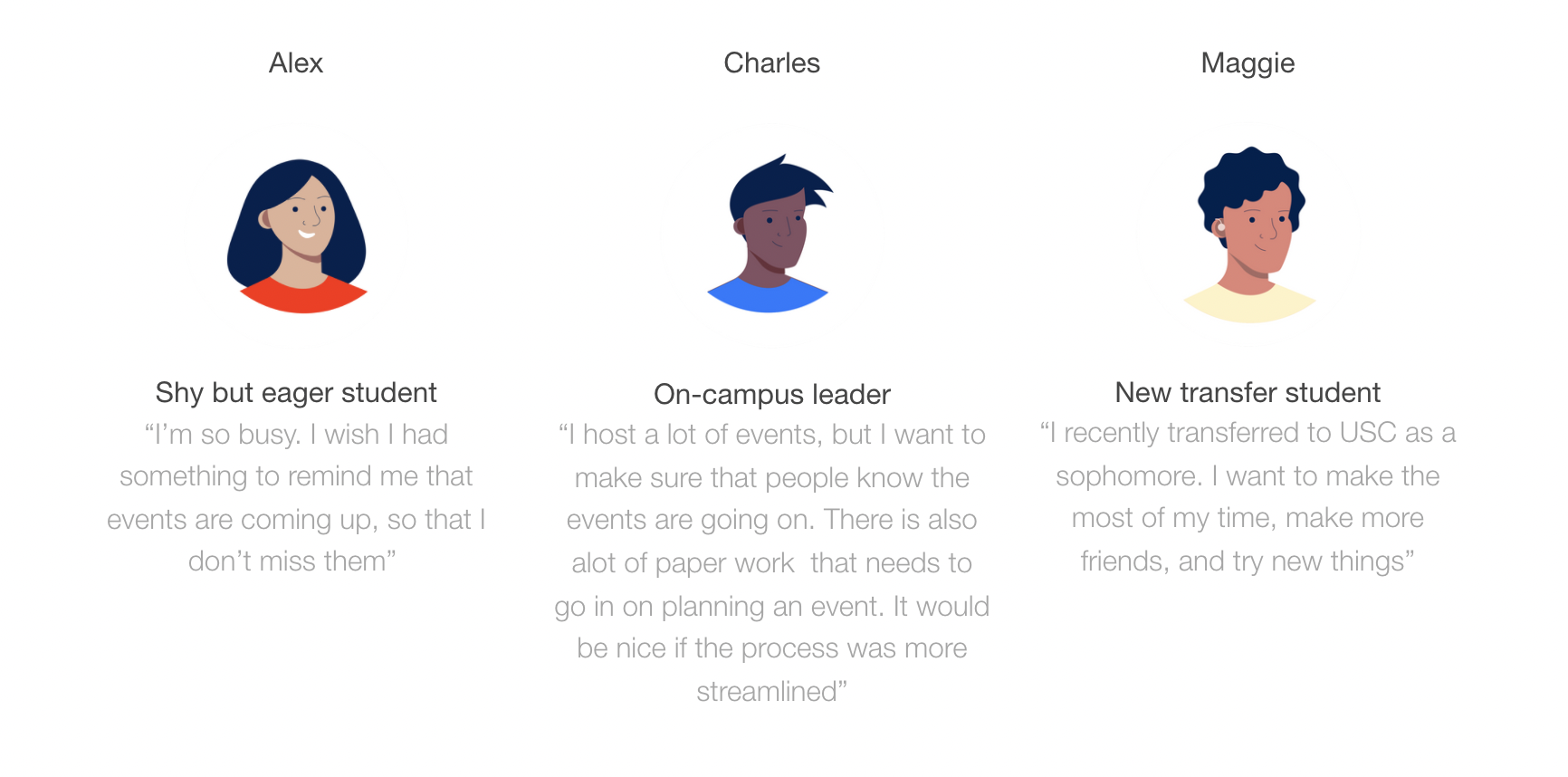
Personas
Synthesizing the understanding from our research and interviews, we created three personas to understand the users’ experience and pin-point pain points and opportunities for design.

02 DEFINE
Epics, Stories, Features
There’s probably a thousand ways we could go about it. It was time to narrow it down and identify what features should exist that aligned with our goals and the main user’s needs.
We created a prioritized backlog of user stories or want to do in the app and categorized them into small actionable tasks to help us come up with the features of Hatch.

O3 DESIGN
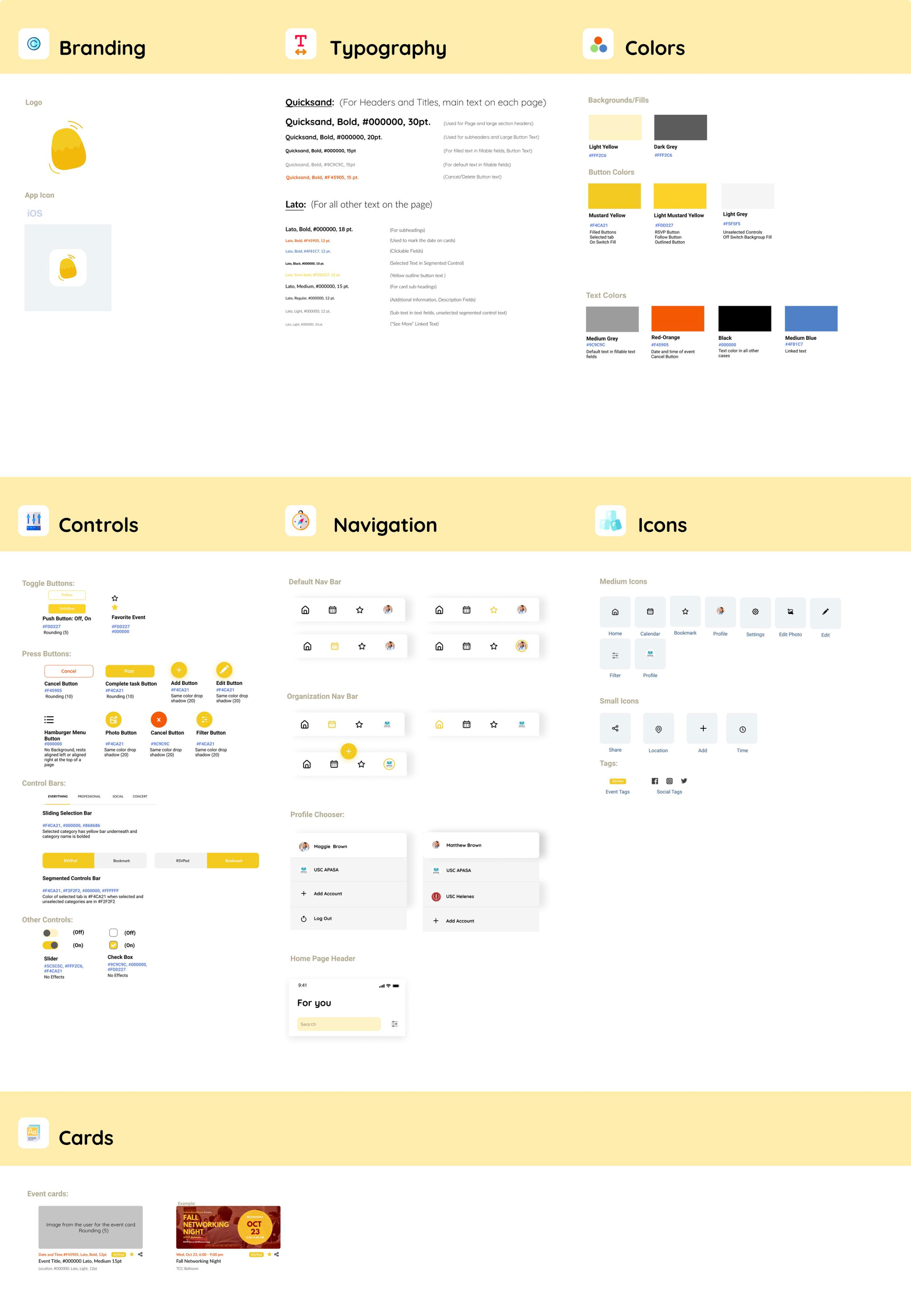
Style Guide
A style guide was developed to maintain consistency across our platform.
Simple design and high contrast colors were used for accessibility.
Yellow, white, and red were used extensively to give the application modernity and vitality while still fit in with the brand of the university.

O4 TEST
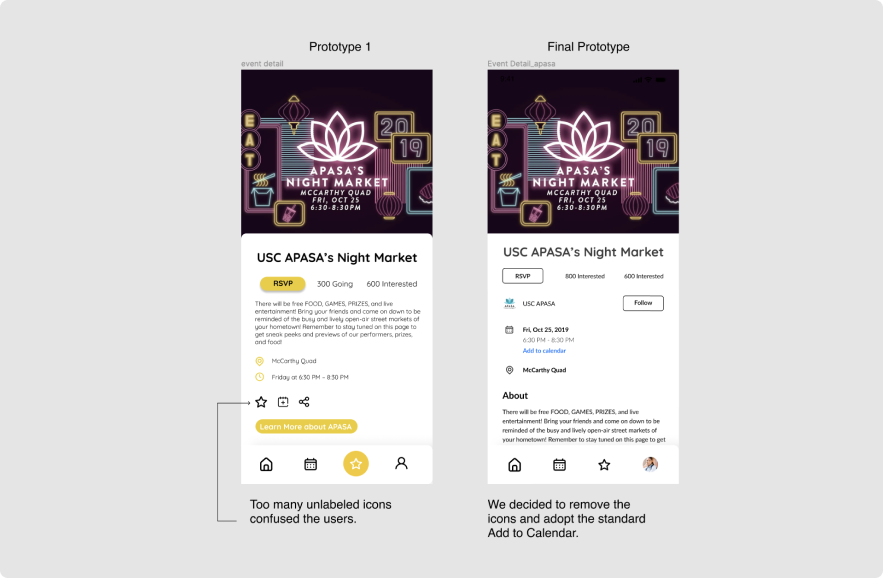
Usability Testing
After creating a high-fidelity wireframe, we conducted usability testing with five current students to identify specific pain points that lacked clarity and held the user back from accomplishing a task.
The main confusion was on the sharing button on the event page. We then iterated on the feedback.
.

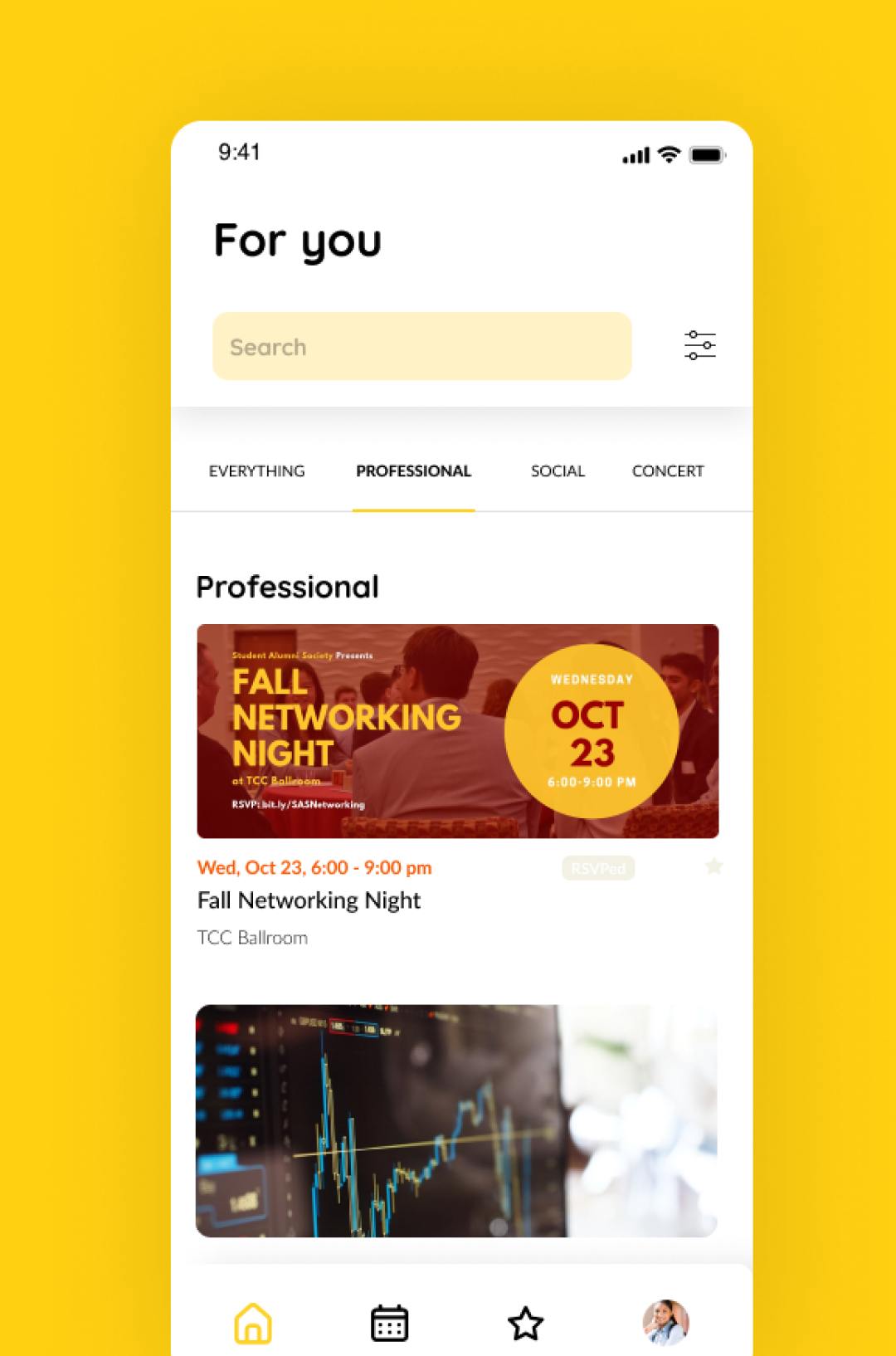
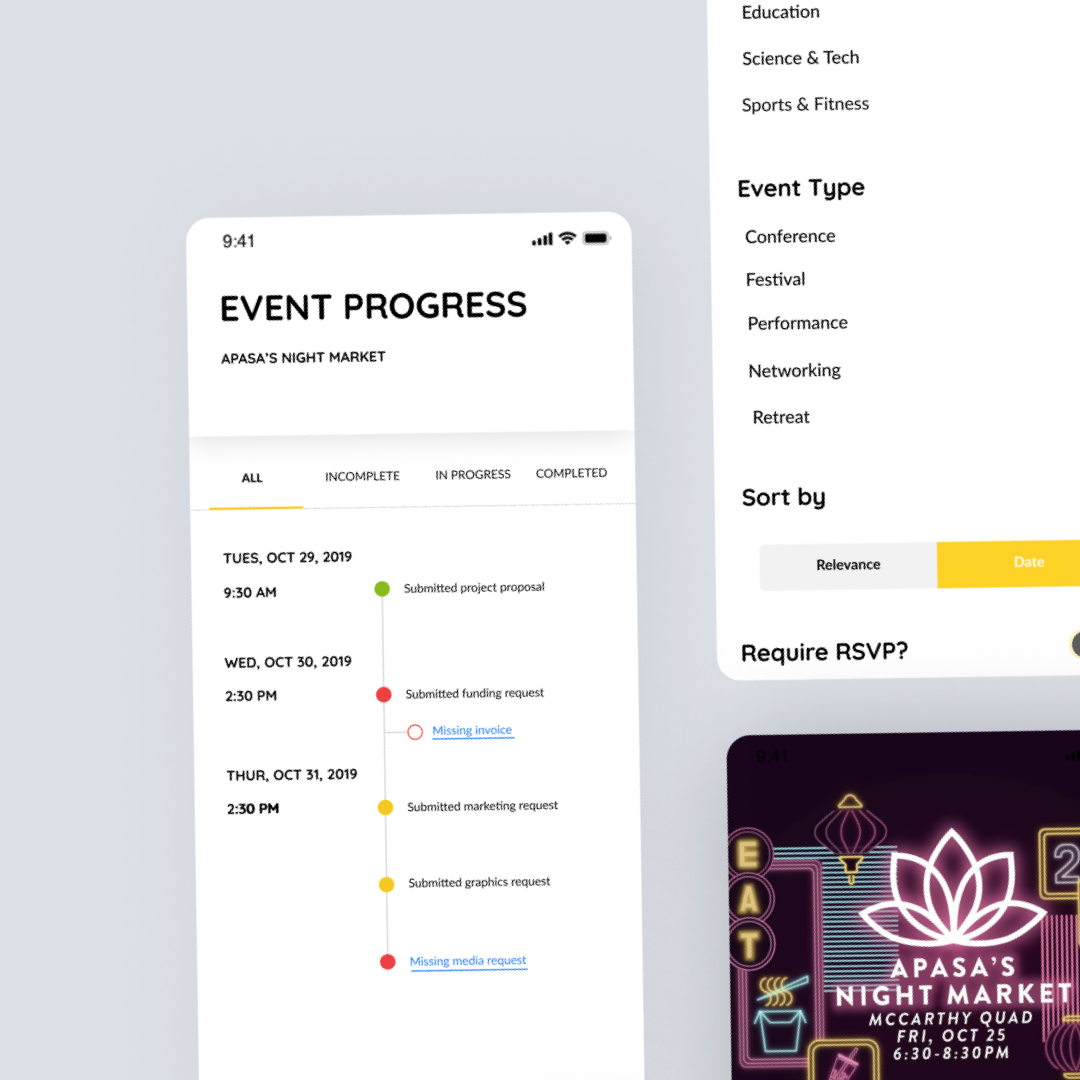
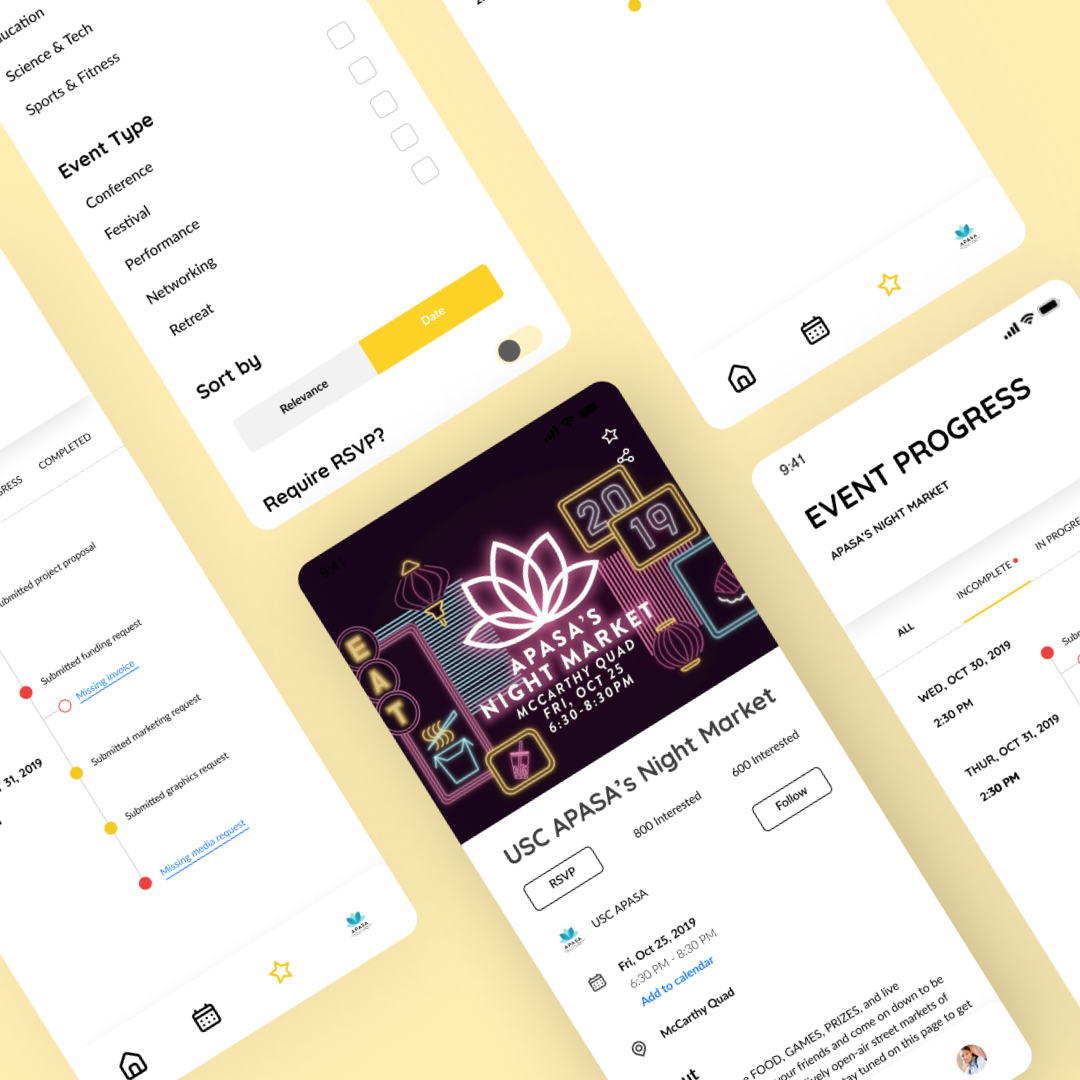
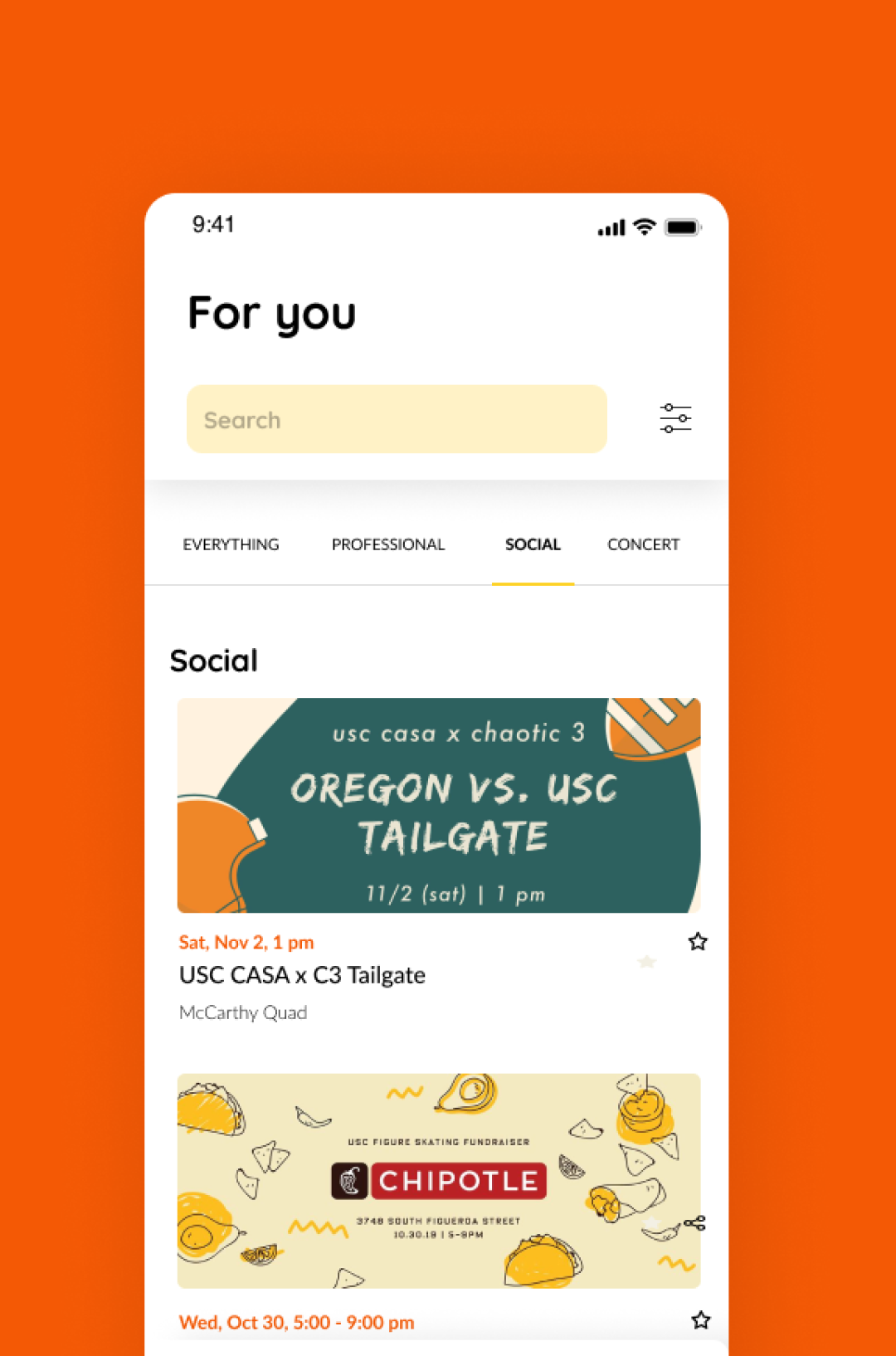
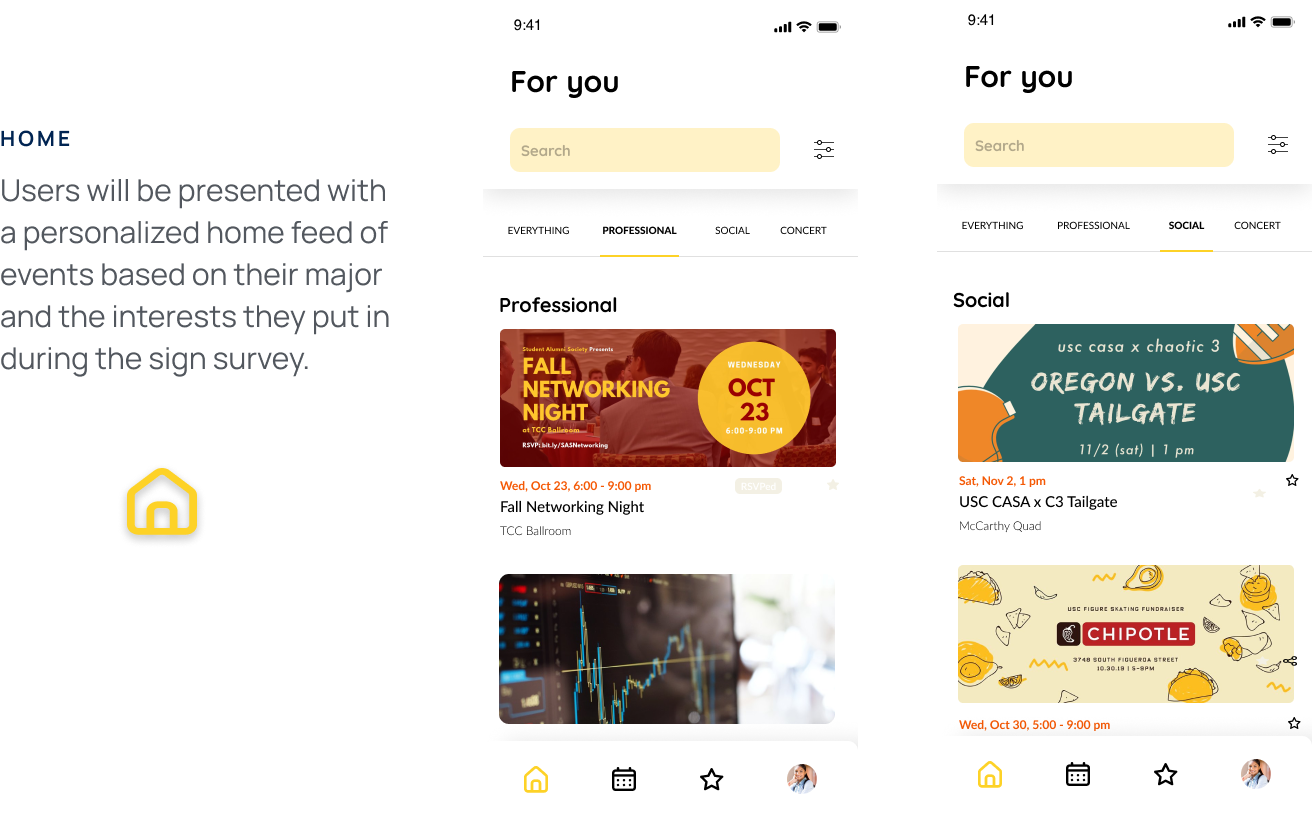
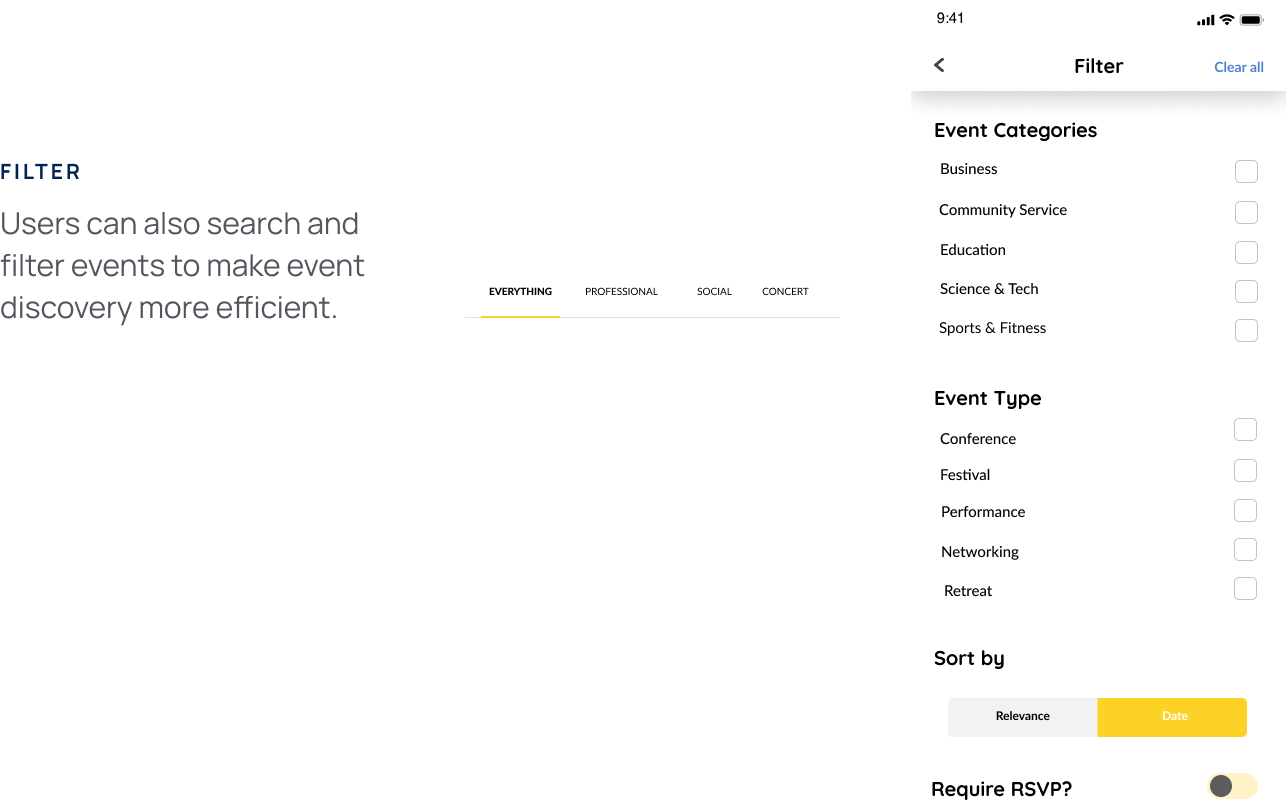
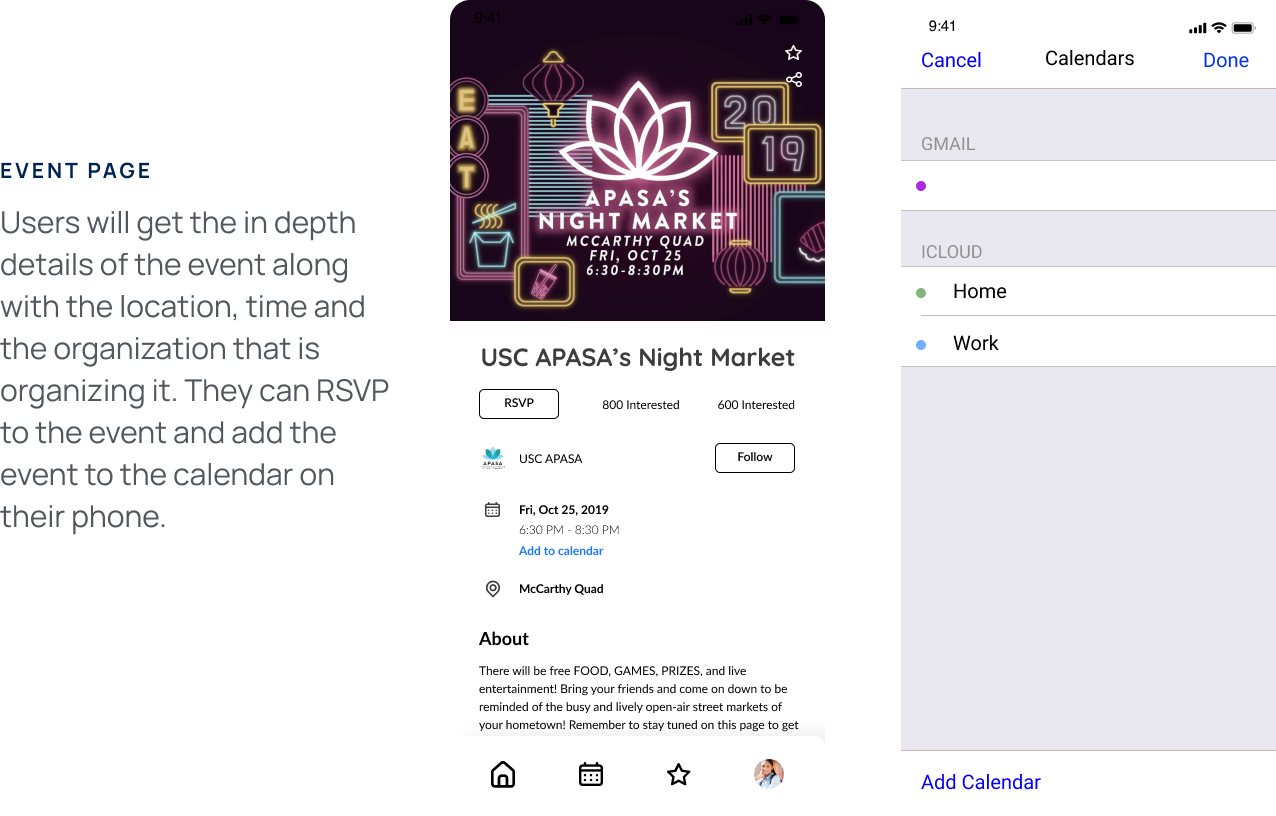
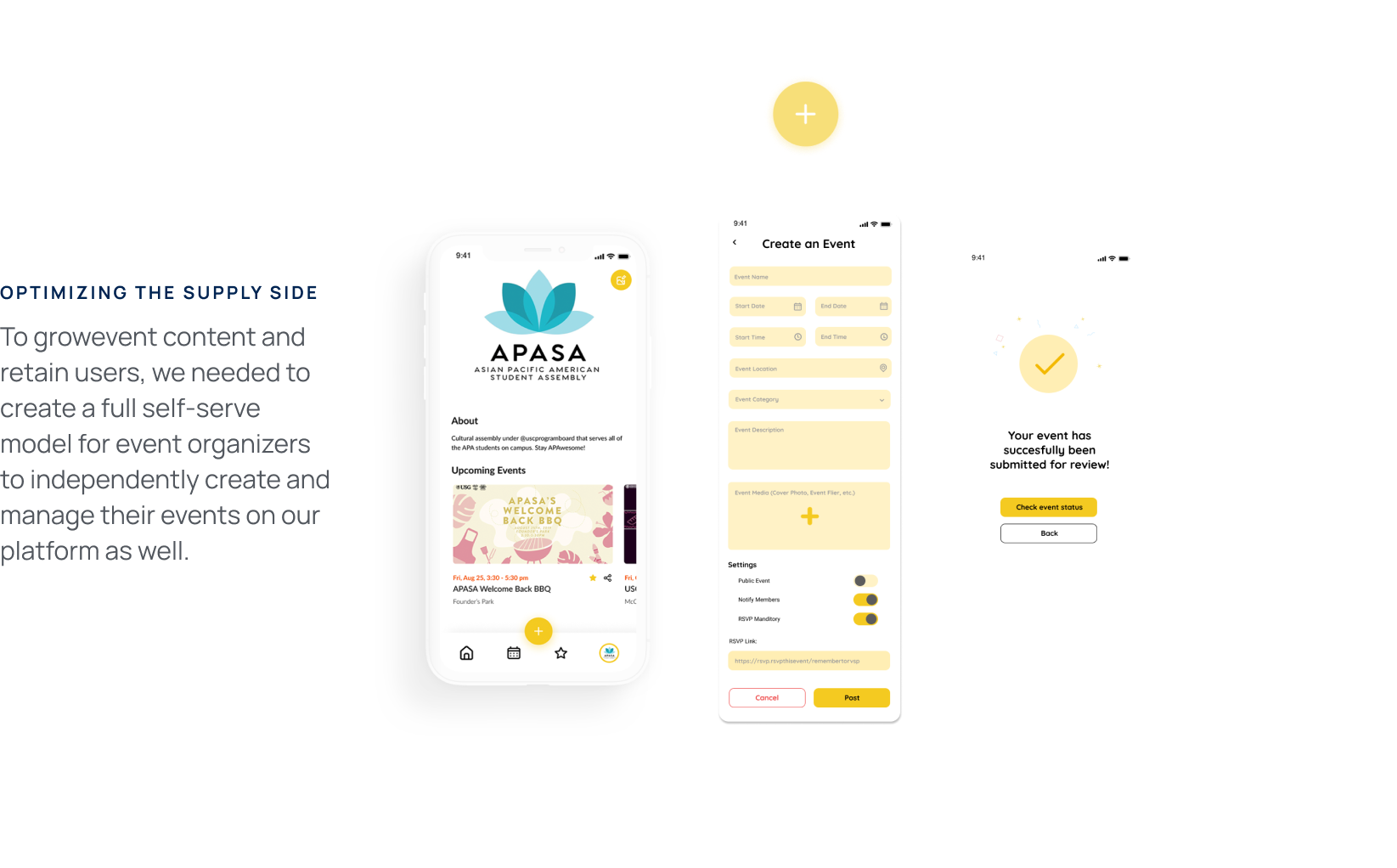
Key features




REFLECTION
Takeaways
FUTURE STEPS 🚶🏼
If we were to continue this project, I would love to delve deeper into the error feedback for the event progress tracker and explore how Hatch could be implemented on other college campuses.
TEST, REFINE, ITERATE 🔄
COLLABORATIVE BALANCE ⚖️
I learned a lot about working in a cross-functional team and my teammates’ communication style. With our different backgrounds and strengths, we had to figure out how to work together without preventing each other from producing our best work. Communication was key to creating a cohesive and meaningful project.
BUSINESS THINKING 🧠
This project also taught me to develop a business perspective, as we had to think of monetizing strategies and come up with a business model. As a designer, it is vital to become business-aware to better communicate with other teams and understand the broader effects of our work.